One of our client partners, like many other large tech companies, holds Hackathon events once per season. Engineers are tasked with coming up with innovative ideas to improve upon a product, process, or infrastructure. The online portal is welcome to anyone to sign up, including those that work collaboratively with our client. Engineers can come up with their own idea and pitch it to others or join another team that already has an idea. Based on a conversation during a past DISTek Lunch & Learn, Alex, my fellow co-worker, had the idea to use the open-source Chromium browser to replace Qt, the latter of which requires annual licensing fees and, in general, a longer development time when compared to web development. After Alex pitched his idea to our group, we finally entered the Hackathon as a team of 4 members.
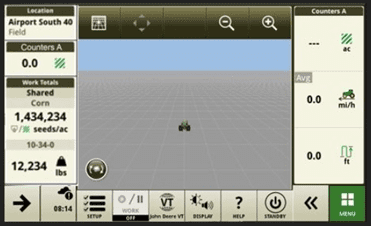
We were given five days to complete our idea and make a demo video. The first three days were mostly spent adapting our existing day-to-day platform to the goal of our project. The platform we chose to develop our proof of concept was a display that we are very familiar with. We had prior experience with this platform since our day-to-day work involves creating test middleware for this and other Linux-based platforms.
Board Support Program
The first two days, we spent the time tweaking our existing Yocto platform to successfully launch a web browser. Yocto Project is a build ecosystem to facilitate building custom Linux distributions that adapt to a wide range of platforms. Modems, displays, and vision processing units can all be designed to use very similar Linux platforms, thanks to Yocto. Our initial work involved creating and selecting new Yocto “layers” and “recipes” to include in the display’s configuration. Layers and BitBake recipes are components of a Yocto distribution that are compiled together to create the final image. We browsed the OpenEmbedded layer index. It is similar to an App Store, where you can look up and download layers to support software and hardware configurations, like Java Virtual Machines, or even drivers for NVIDIA GPUs. We found the layer that fit the bill: meta-browser, which installs and provides rough support for either Chromium or Firefox, two open-source browsers. We downloaded it and enabled it in file called “bblayers.conf”, which determines which layers are used for the build. Our builds failed initially, as we were missing different dependencies for everything to build properly, for instance Clang, a C++ toolchain used by Chromium or X11/Wayland/Weston, a popular display stack for Embedded Linux displays.
We fixed each problem one-by-one by tracking where the build log failed and Googling the meaning of the problem, then finally tweaking our Yocto configuration, allowing our build to progress a step further. After one day, we arrived at a non-failing build, but our unit started up in text mode. And after another day of debugging, the Weston UI started showing up and we were able to start Chromium through the built-in terminal app. We connected to the external network through our test harness and we were able to Google and play online games, thanks to a keyboard and mouse we connected on the display’s USB port through the hub (the Linux kernel comes pre-built with drivers for those).
Finally, we fixed ergonomic issues specific to web browsers running on Embedded OSes (commonly called kiosk):
- The app was embedded in a UI window: we fixed it by appending the –kiosk option in our command-line call to Chromium for it to take the full screen.
- There was no virtual keyboard. We planned at first to write and package a Chrome extension for it, but there was no need. Thanks to this blog article, we found the command-line option –enable-virtual-keyboard which enables an on-screen keyboard.
- Pinching the screen zoomed in on the display. We fixed that thanks to the –disable-pinch option.
- Web browsers are heavily sandboxed, allowing only interactions with and between the elements on the page. To solve that issue, we repurposed a Python web server that we were using to toggle relays for functional testing. We ran it locally alongside the web browser, executing arbitrary command-line calls sent over HTTP. It runs on the loopback interface. In other words, the web page application sends a GET request to the loopback IP 127.0.0.1, the server (running on the same unit) receives it and runs the decoded command. That way, we can execute common system commands like turning on the backlight using conventional web HTTP frameworks.
- Finally, the device boots up by default to the Weston UI, not our Chromium page directly. For that we created a file called systemd service. Systemd is a popular Linux framework to start and manage processes. We wrote our systemd service to start our Chromium page at boot-time.
After three out of five days, we finally had our board support ready for our main demo application (webpage).
Writing the Application
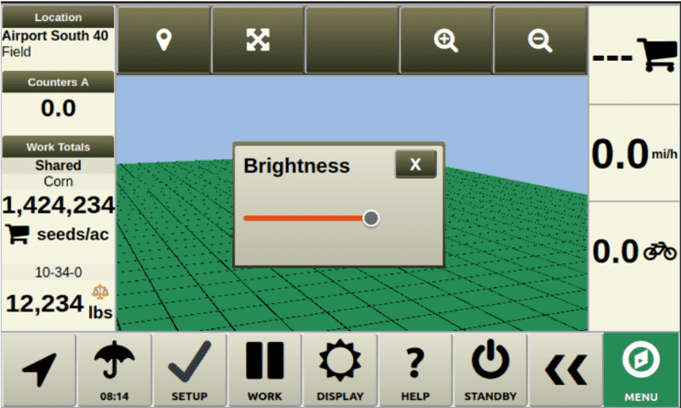
To showcase the lightning-fast development speeds our proposal would enable, we created a CSS mockup of the UI. Assisted by a LLM chatbot, we recreated one-by-one the elements, based on a real-world picture. To try out our method of interfacing with the system, we added an interactive menu to configure the screen brightness.


Wrapping Up
One of the stretch goals that we targeted was demoing joining a Zoom meeting through the display. But mismatches in the kernel code made the task of setting up a USB camera difficult. Although time ran out for this part, this experience allowed us to learn more about Linux kernel configuration (defconfig) and managing device drivers between kernel versions. Debugging the issue together, Alex was also able to build a good working relationship with a team member who was fresh starting out on the job.
As the last day came to an end, we made a video summarizing our hack and submitted it for the voting process. We passed the first round of voting. Technical experts selected five of around thirty hacks to move on to the next stage.
The second stage was a popular vote among the five finalists. Before that there was a period of campaigning over a couple of days. We implemented the following strategies:
- We wrote a post on MS Teams to ask coworkers to vote.
- We also posted in a variety of popular MS Teams channels to drum up support.
- Alex modified the mockup to display a “How was your day?” page that recorded button clicks and asked the stakeholder to place it in the office.
Despite all those plans, the competition from the other projects was fierce and our votes were piling up at lesser speeds. Other contestants had implemented more effective strategies like sending messages on mailing lists. As the common vote ended, we finished 4th place in our category.
Overall, this experience allowed us to learn more about the Linux kernel, Yocto, UI development, and more – all of which are skills we use daily in our project work. It also allowed us to build relationships with our client team and stakeholders that we worked with along the way.